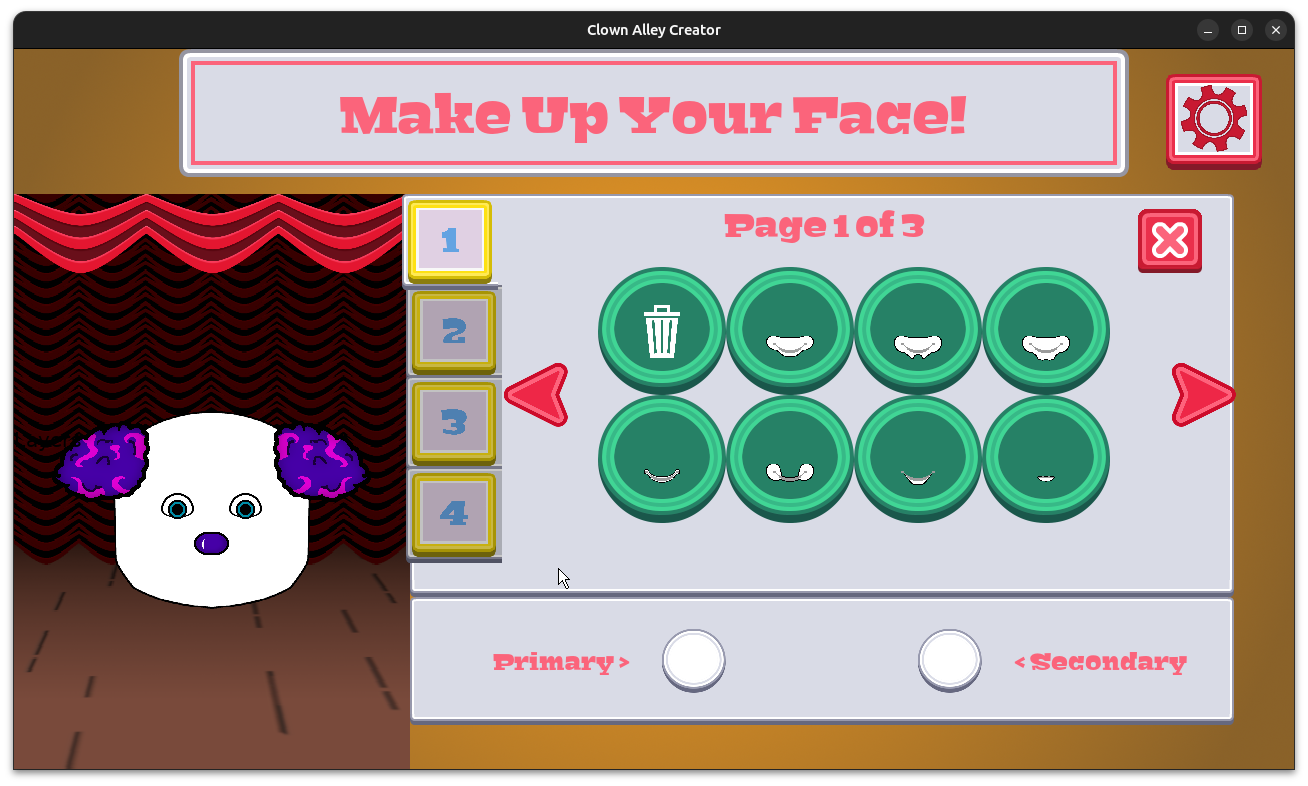
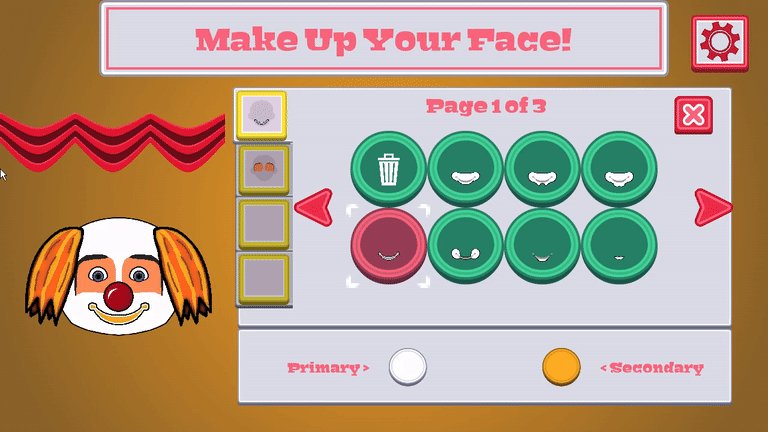
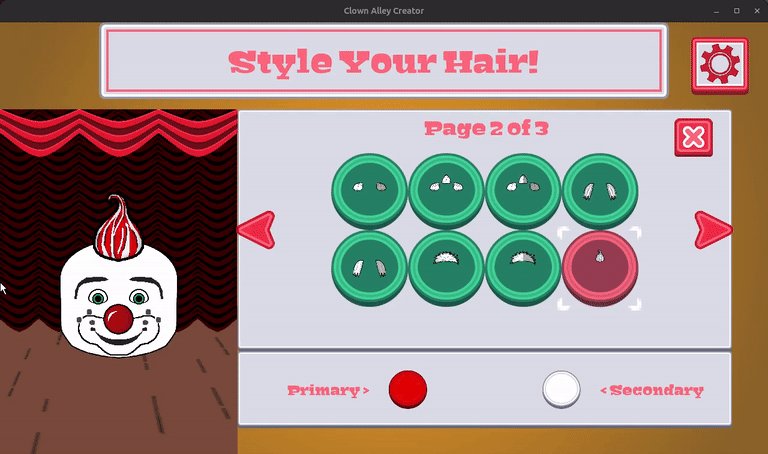
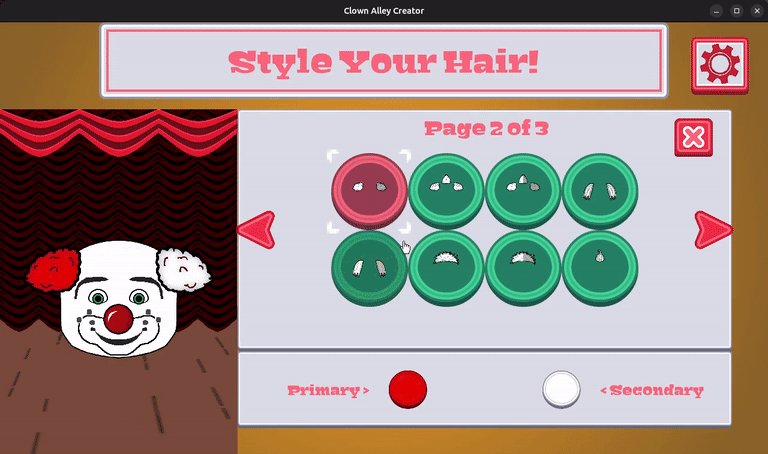
Last time, I reported that I was working on the Android port of my second Freshly Squeezed Entertainment project called Clown Alley Creator, a creativity tool about creating your own fun clowns.
The porting work continues!
Sprints 2024-33: Polish, Porting, and Publication Preparations
Completed:
- Create Linux port
In Progress:
- Create iOS port
My goal was to submit the iOS version for review, but I found myself spending more time on the Linux port than I expected.
I had expected it to be pretty quick. After all, not only do I do my main development on a Linux-based system, I also setup build scripts to automate the work of building all of the custom libraries so I can bundle them together with the game in order to make the game work out of the box.
Unfortunately, my build scripts didn’t support the latest SDL2 libraries that I depend on, which required me to update quite a few things and change the process a bit to get things working. And then I had to figure out how to get the custom-built SDL2_ttf to not be 100+ MB.
For those curious about doing so, I had to run configure in a way that said not to build libharfbuzz:
1 2 | --disable-harfbuzz--disable-harfbuzz-builtin |
Anyway, once I got the Linux port squared away, I focused my attention on the iOS port.
Luckily, my existing build scripts seem to still work mostly fine. I can build it and test it on my old iPhone.
Unfortunately, like the last time I needed to create an iOS port, my current Mac Mini is Intel-based and even though it is otherwise a perfectly fine and underutilized computing machine, Apple has decided it is obsolete and stopped supporting it with new OS updates years ago. And I need newer OSes and Xcode SDKs in order to publish or update my games in the App Store.
As I never use a Mac except to port my projects, and I don’t currently earn enough to cover the costs, buying a new Mac or even a used Mac feels too expensive at the moment. Last time, I used Mac in Cloud, and it worked out well, and I plan to do the same this coming week to finish the iOS port.
Hopefully I can do so quickly, get it up for review, and get it approved before the end of the month.
Thanks for reading, and stay curious!
—
Want to learn about future Freshly Squeezed games I am creating? Sign up for the GBGames Curiosities newsletter, and download the full color Player’s Guides to my existing and future games for free!