The first week of August is International Clown Week!
And I just got back from a family trip in which we visited Baraboo, Wisconsin, the original home of the Ringling Bros circus, and the current home of the International Clown Hall of Fame & Research Center.

The ICHOF houses the largest collection of clown artifacts in the world. Their holdings include props, wardrobe, make up, wigs, clown shoes, trunks, personal scrapbooks, diaries, programs, photographs, books, film, video and digital recordings. They present new exhibits every year and continue to locate historical and current artifacts daily.
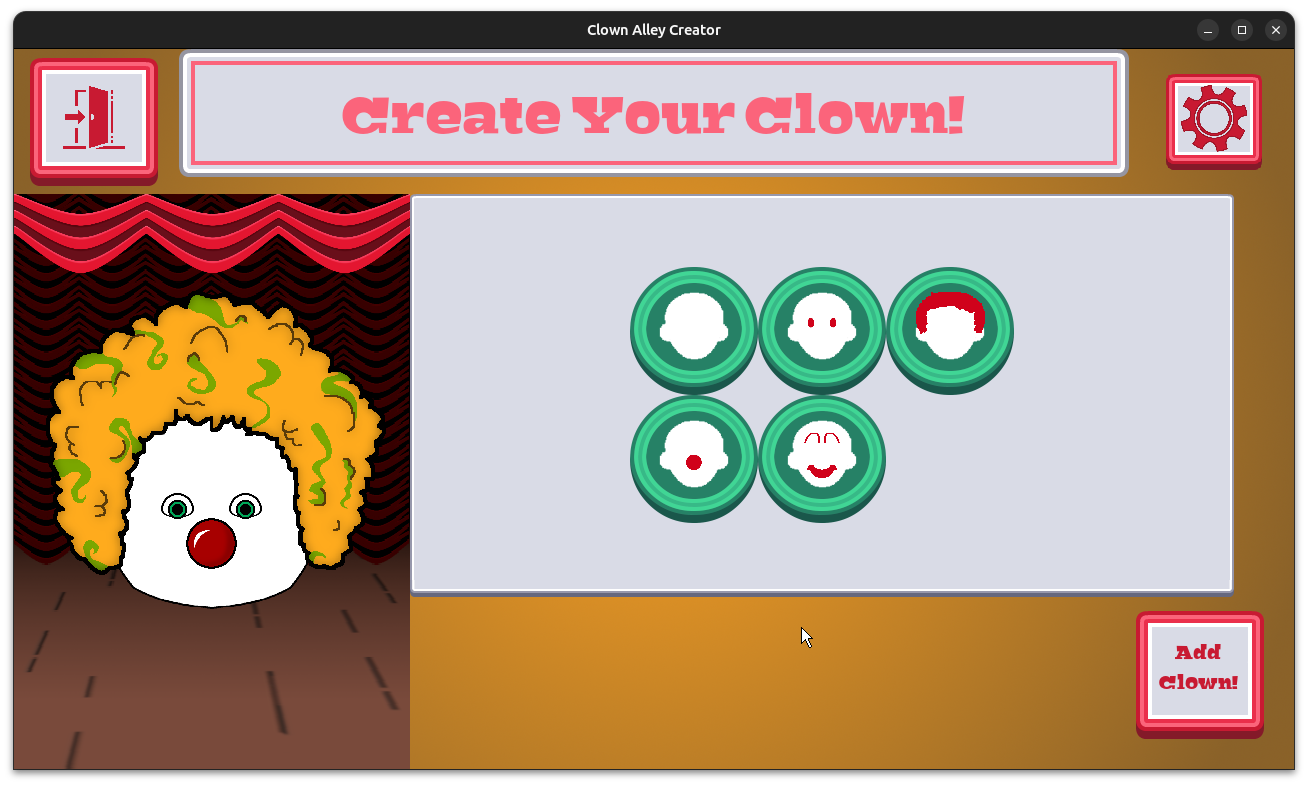
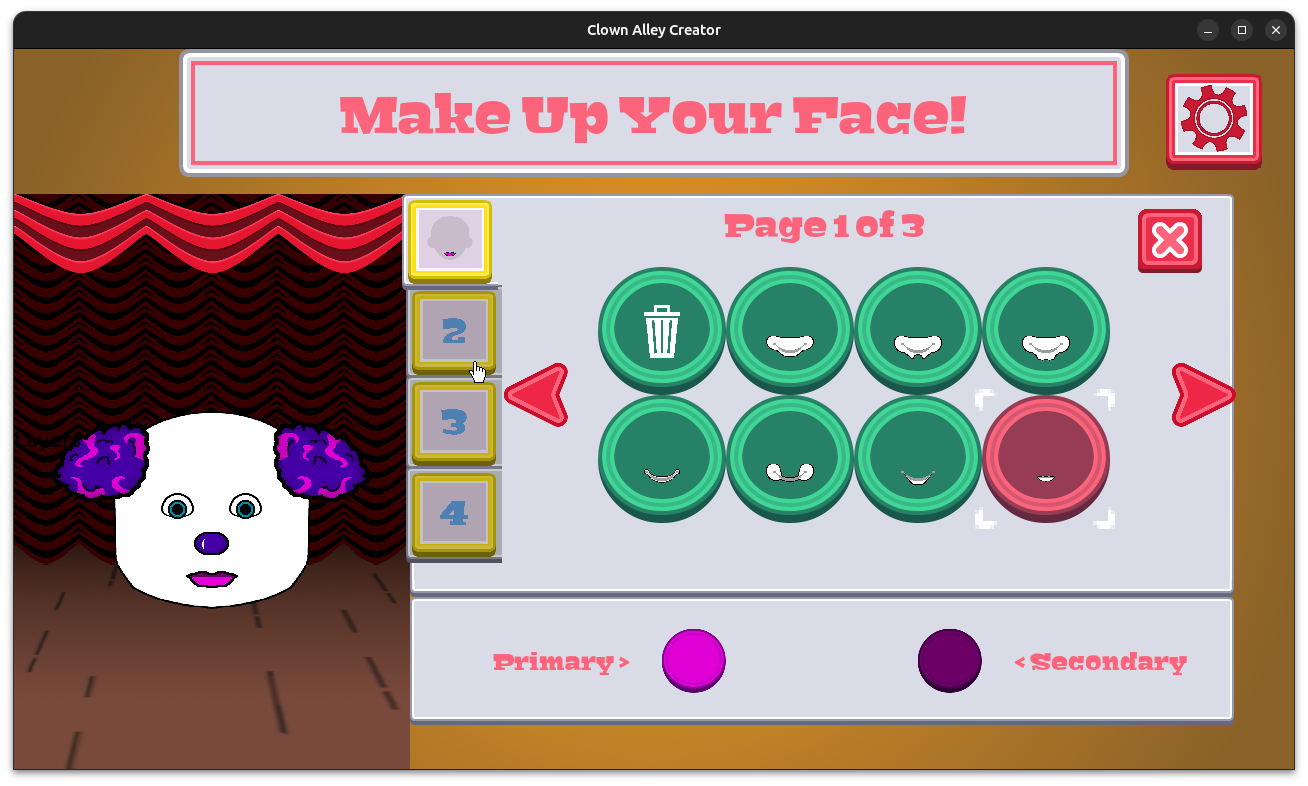
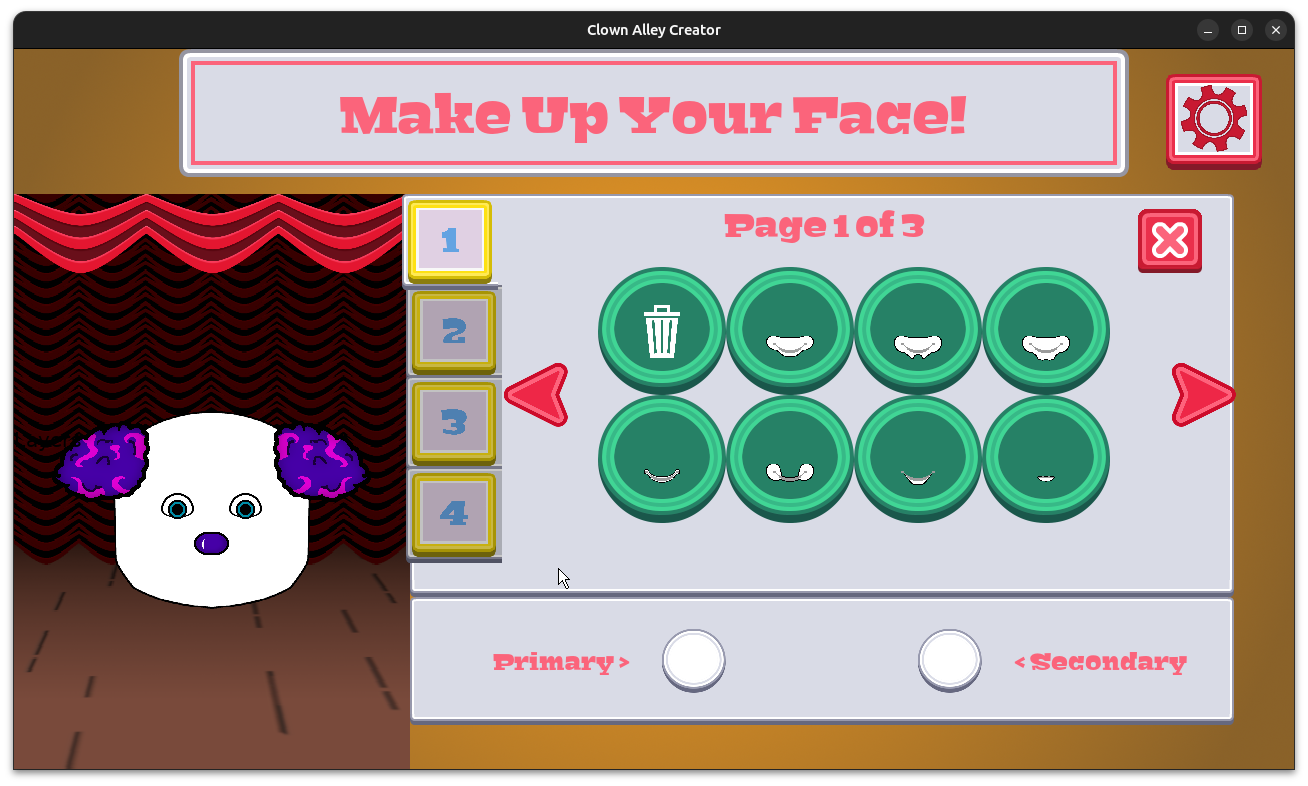
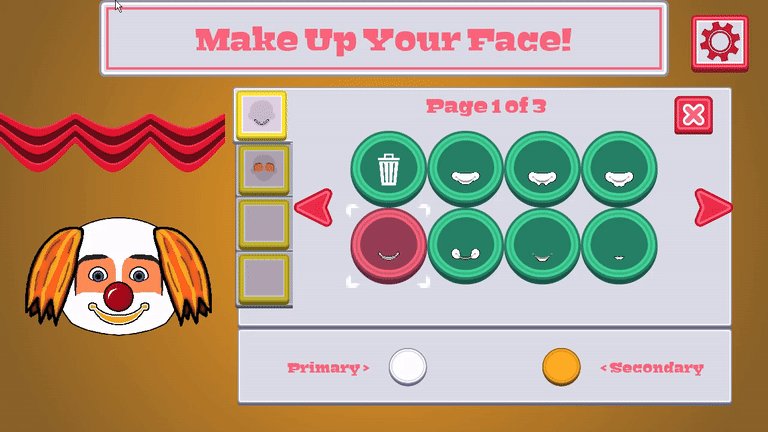
For about nine months, I worked on a creativity tool about creating your own fun clowns, and the ICHOF website and Facebook page was incredibly helpful for me as I did research on the wide variety of clown wardrobe, wigs, and make-up, as well as general history and information about clowning.
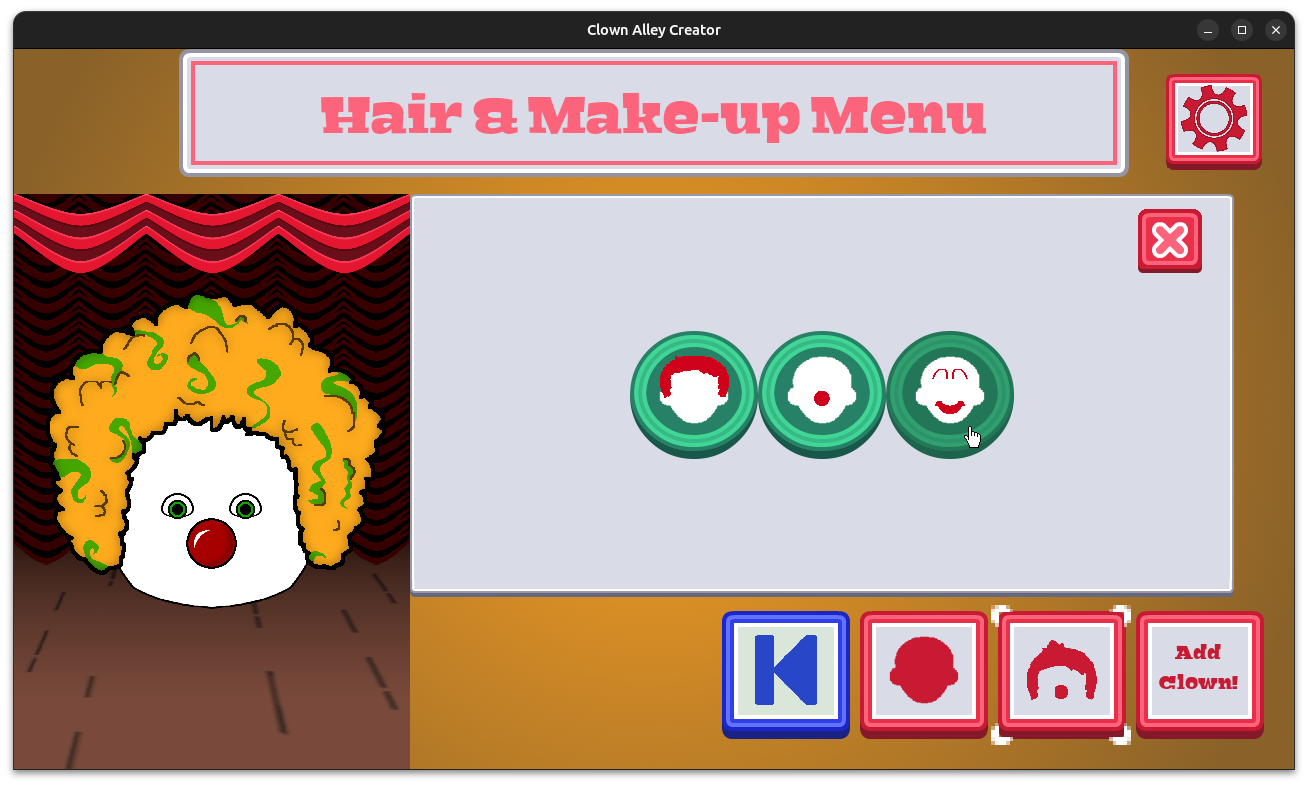
By the way, Clown Alley Creator, my second Freshly Squeezed Entertainment project, is out now for iOS, Android, and desktop!
So to actually visit the ICHOF? Well, it was definitely a highlight of my trip!
The Executive Director of ICHOF, Greg DeSanto, was there to answer any questions and share interesting trivia about what was on display.
When we arrived, he asked me if I had a favorite clown, and I said, “Joey D’Auria, who was my Bozo growing up.” I didn’t learn about Bob Bell until I was much older, so the only Bozo I knew was the one portrayed by D’Auria for 17 years.
So DeSanto made sure to point out the new Bozo exhibit, and he let me know that D’Auria left the museum copies of his book My Favorite Comedy Sketches: Volume I. I was excited to pick up that souvenir, and even more excited to discover it was signed!


I asked if David Arquette, who bought the rights to Bozo, had been to ICHOF, and it sounds like he hasn’t yet. David, what are you waiting for?
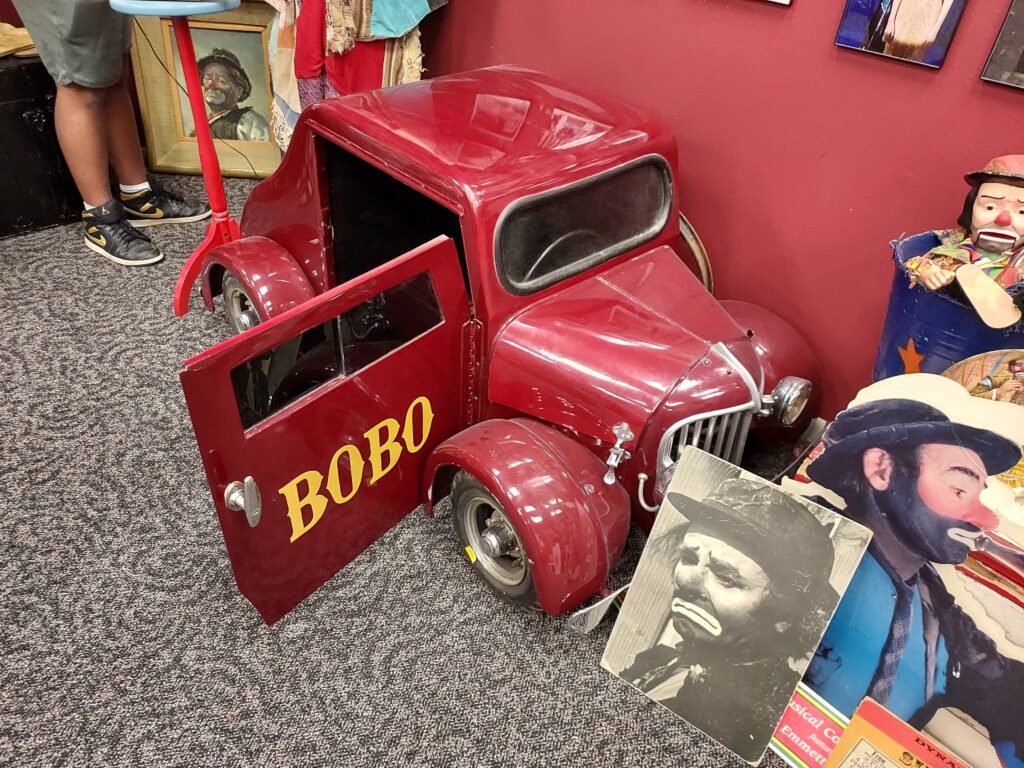
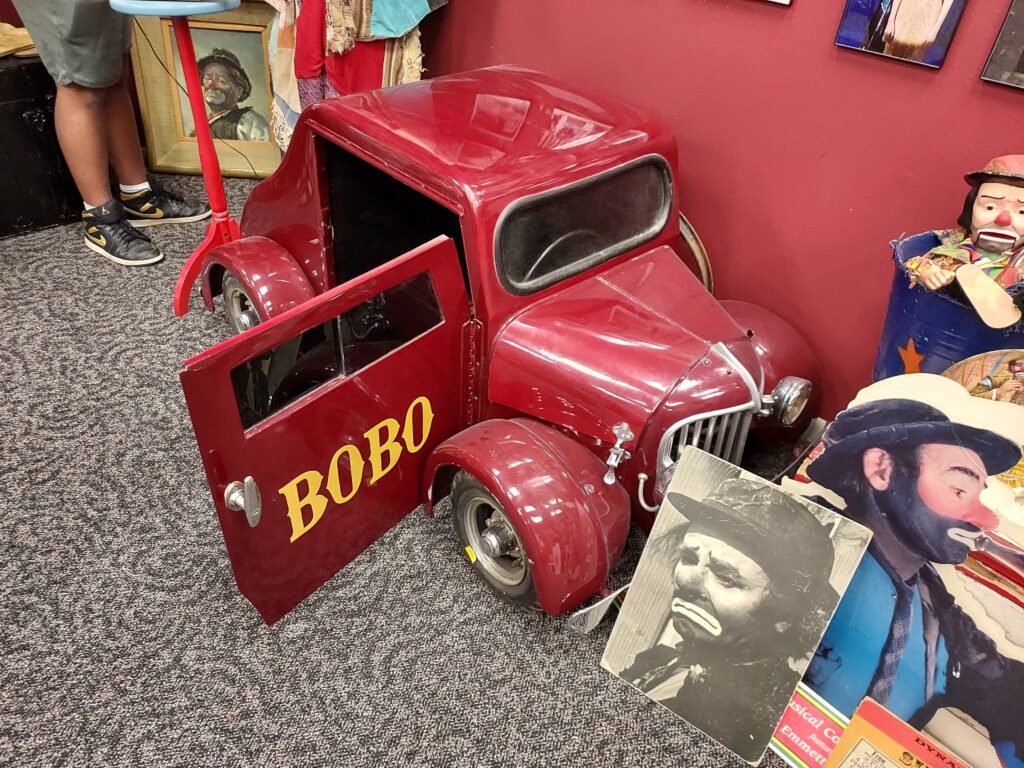
The ICHOF had so many sections, with so much history on display. There were a variety of props, including the actual small electric car that Bobo Barnett somehow fit himself and a bunch of animals plus some luggage. I asked to see the inside, and DeSanto obliged. What I love about this car is that Barnett never let anyone see how he managed to get all 6’3″ and 240 lbs of himself into it, let alone everything else he fit in alongside him.

I particularly enjoyed Red Skelton’s letters. The one from his 84th birthday said, “Living in the smogfree part of California (that means smog is free) I heard a fellow robbed a bank and ran outside and disappeared into thick air.” In another of his letters, he forgave Joseph Grimaldi for stealing his routines, a line that made me laugh knowing that Grimaldi died in the 1800s, long before Red Skelton was alive.
The last time I saw the Ringling Bros and Barnum & Bailey Circus, Bello Nock was the master of ceremonies, so it was nice to see his face at the museum, if only in postcard form, and to talk about him with DeSanto. I felt quite emotional seeing all of the clown shoes signed by the last clowns of the Greatest Show on Earth, as well as all of the past clowns who are no longer with us.
What a pleasure and a privilege it was to be able to visit the ICHOF! I don’t know when I’ll be back, but I hope it is sooner rather than later. I highly recommend it to anyone else who loves clowns.