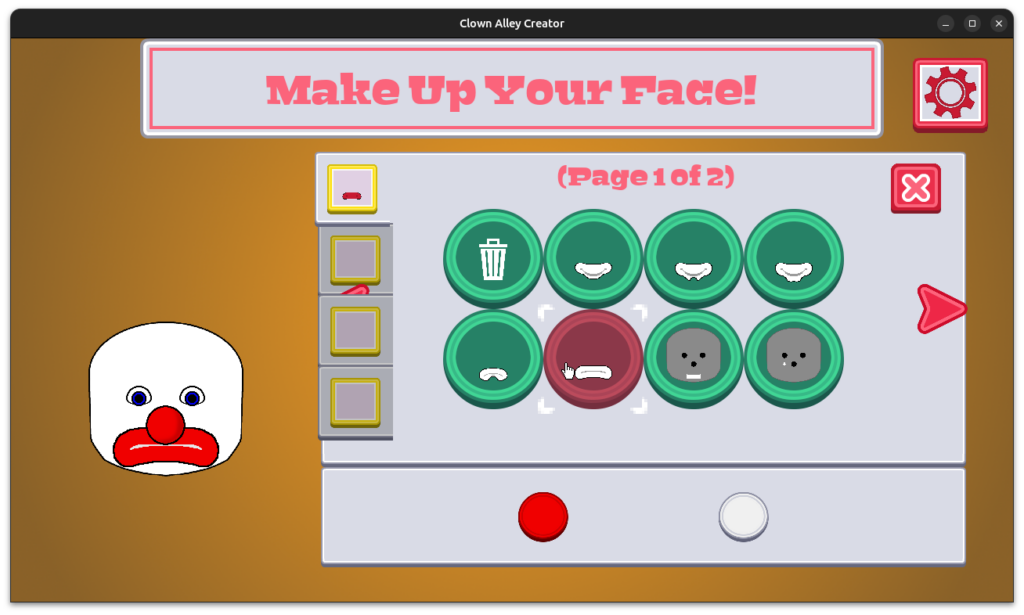
Last time, I reported I had started adding shades of gray options and was figuring out how to add more colors to my second Freshly Squeezed Entertainment project called Clown Alley Creator, a creativity tool about creating your own fun clowns.
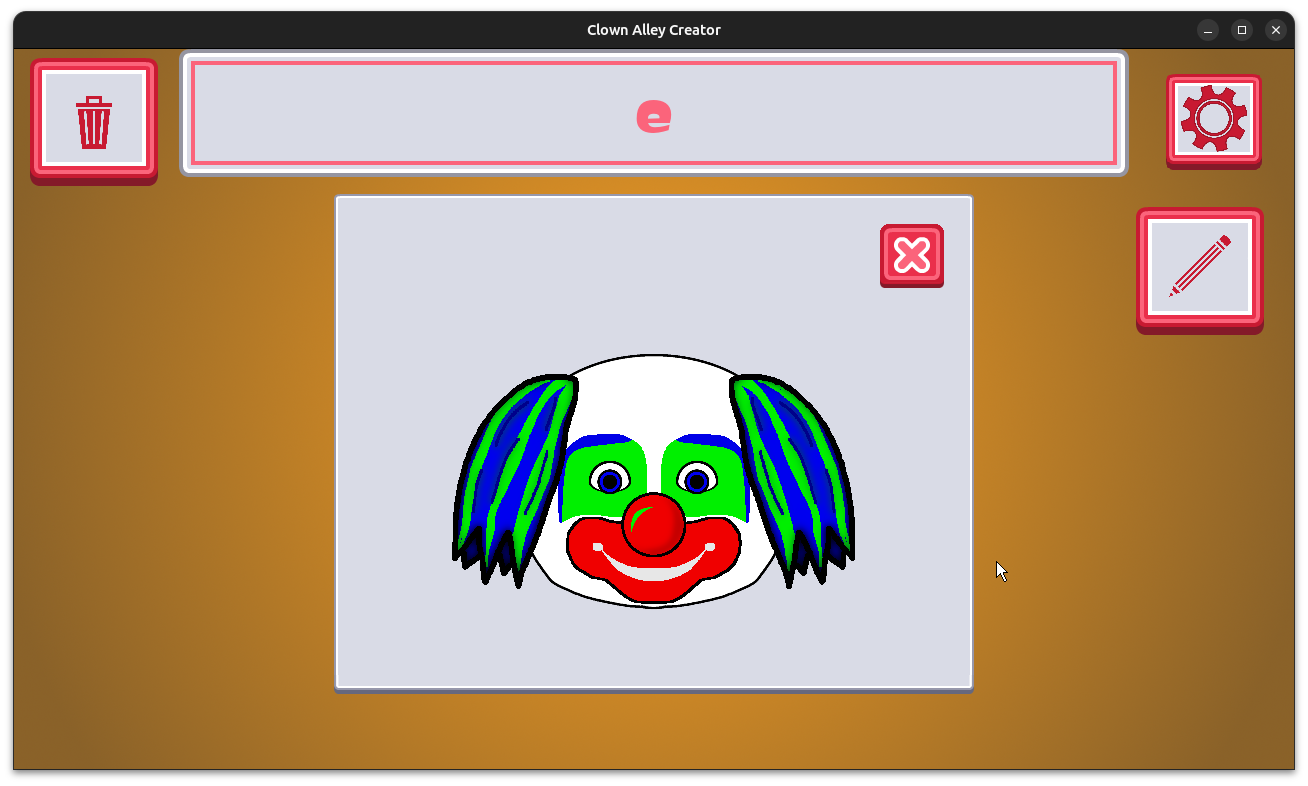
I managed to create something I feel satisfied with.
Sprints 2024-25: Color options
Completed:
- Create wider variety of primary/secondary color options
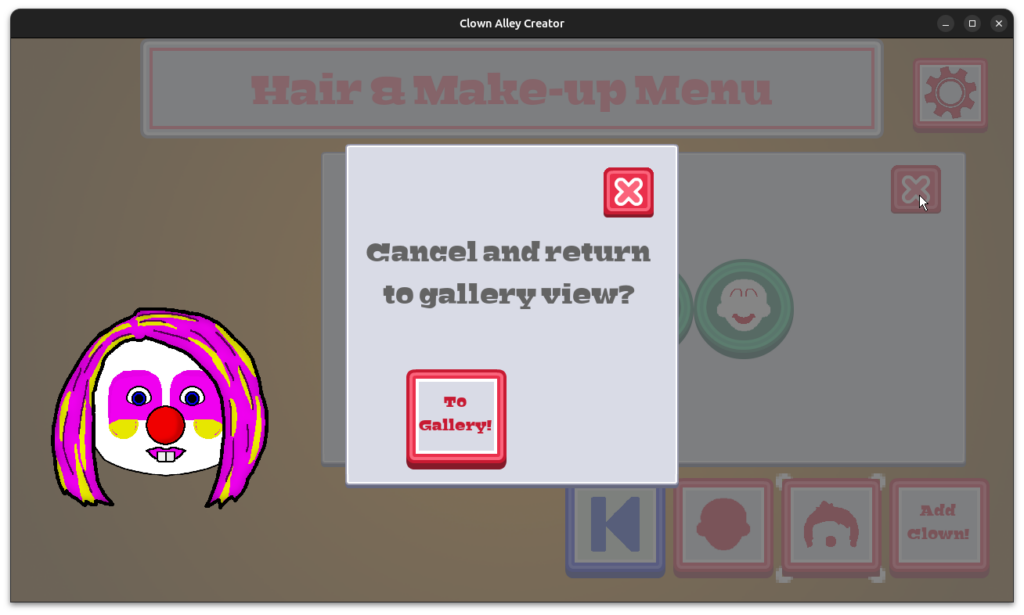
- Defect: Creator mode menus blank out sometimes based on what options were last selected
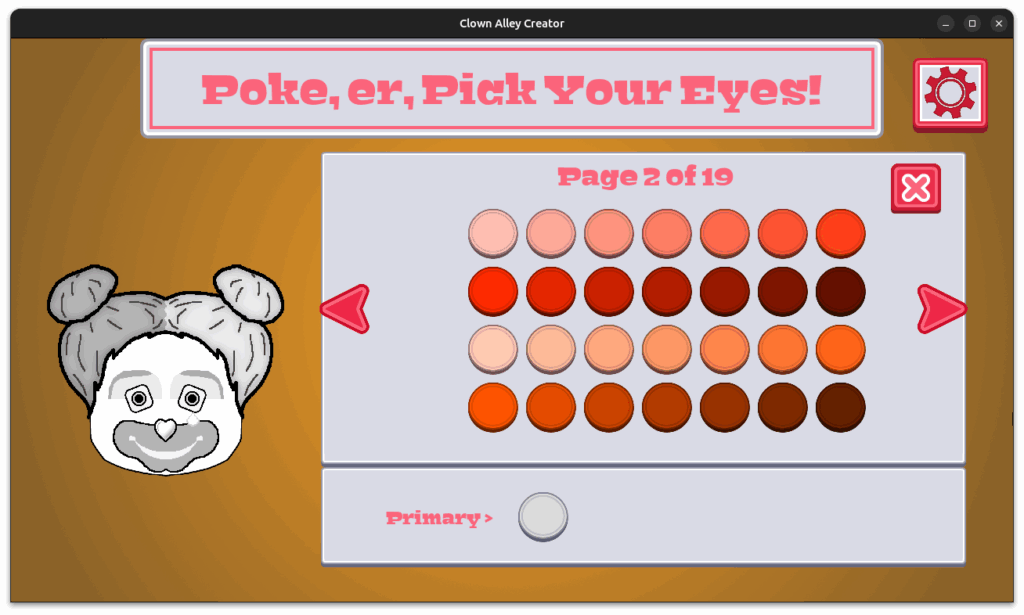
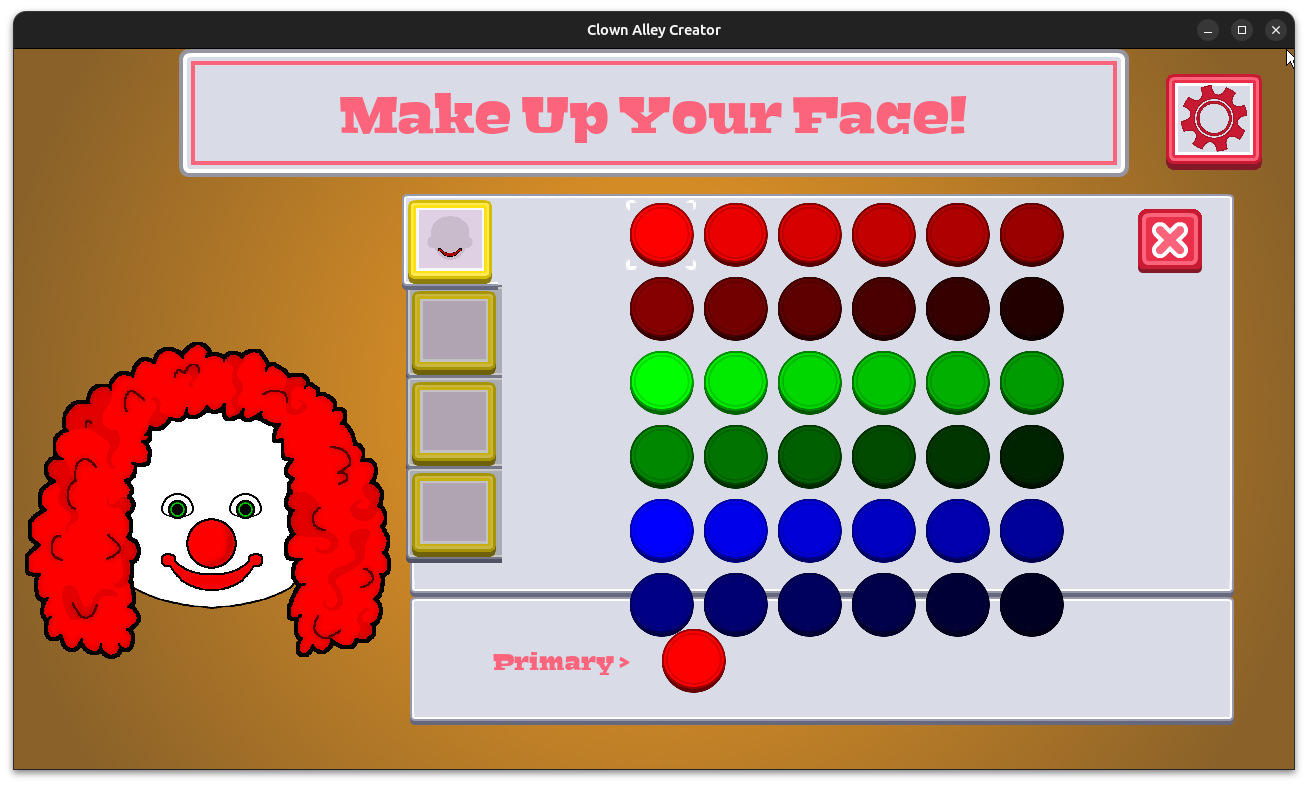
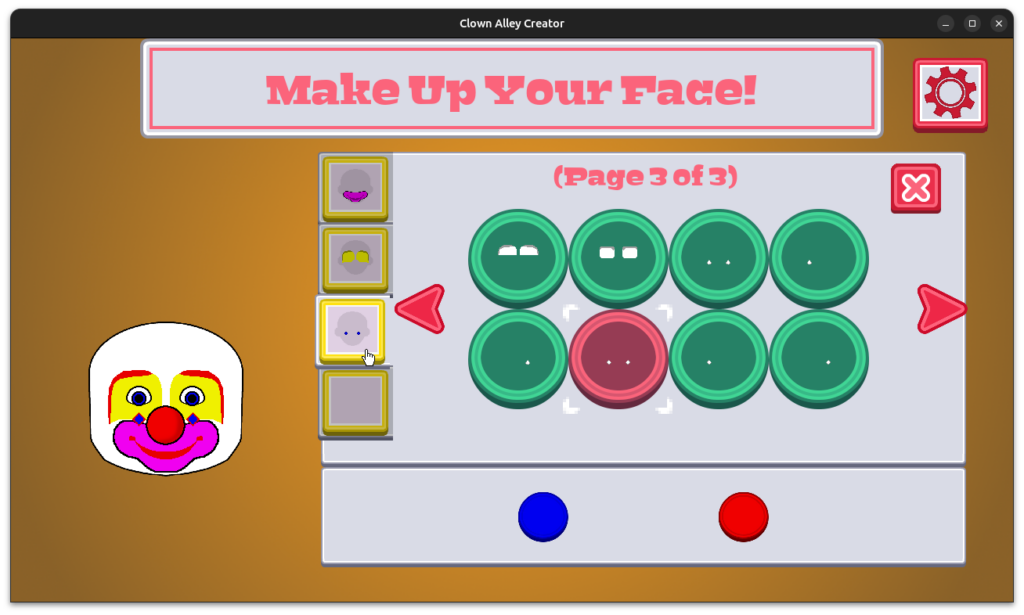
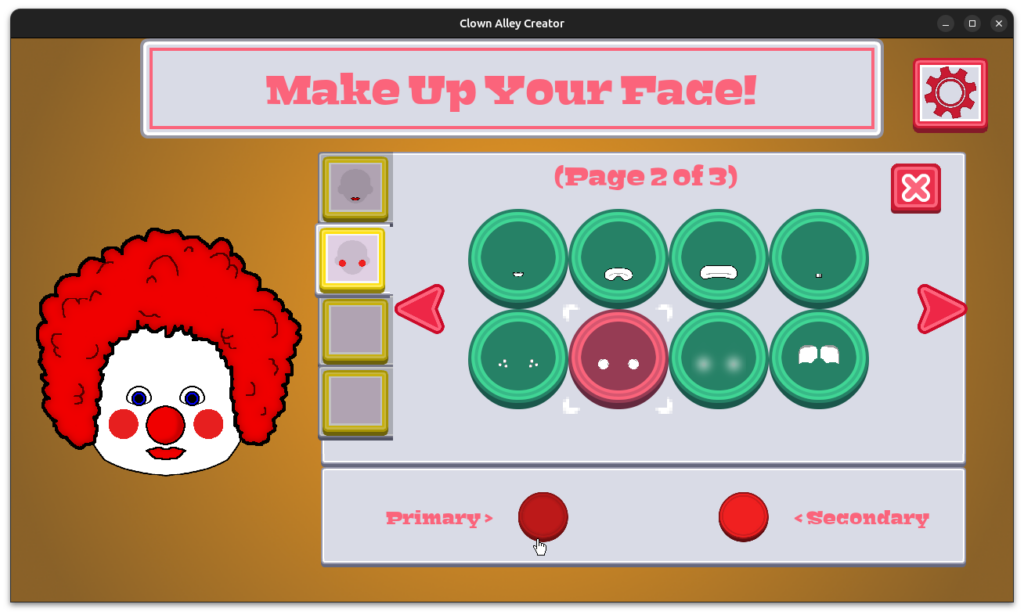
As I mentioned before, I had come up with a way to programmatically create the various color options. Originally I had 19 pages worth of color options to go through.
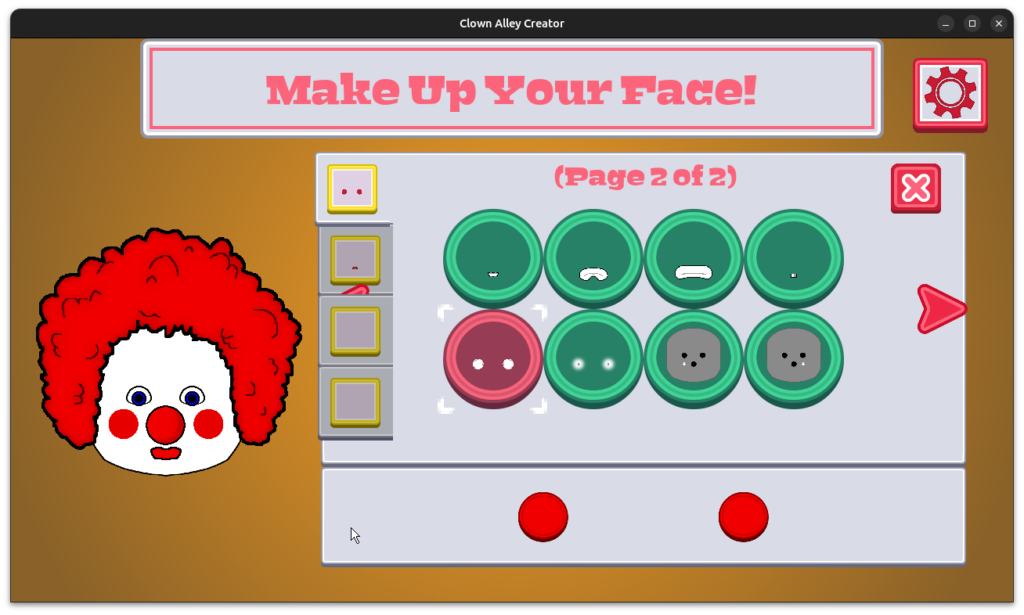
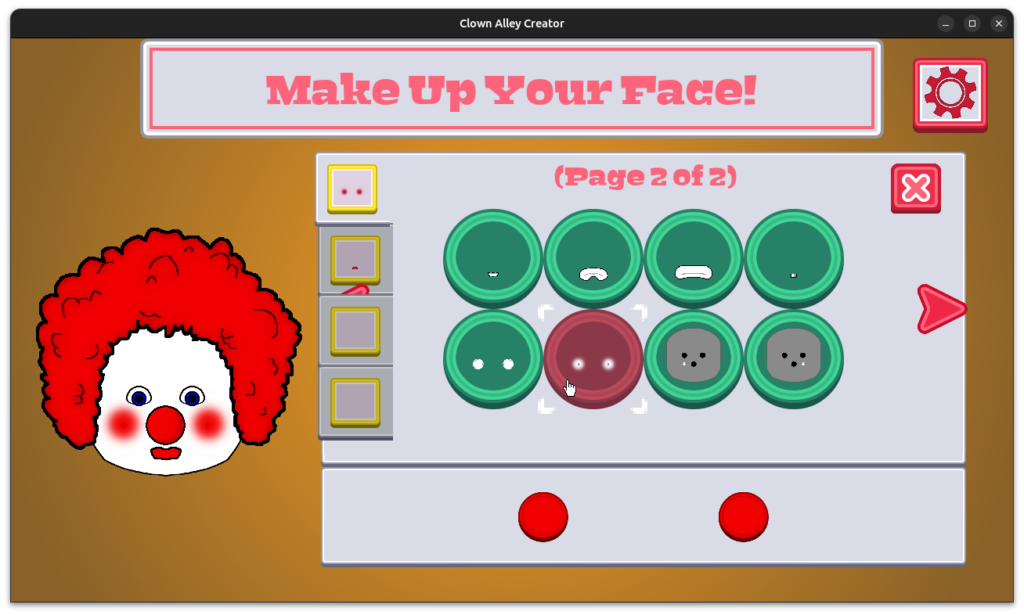
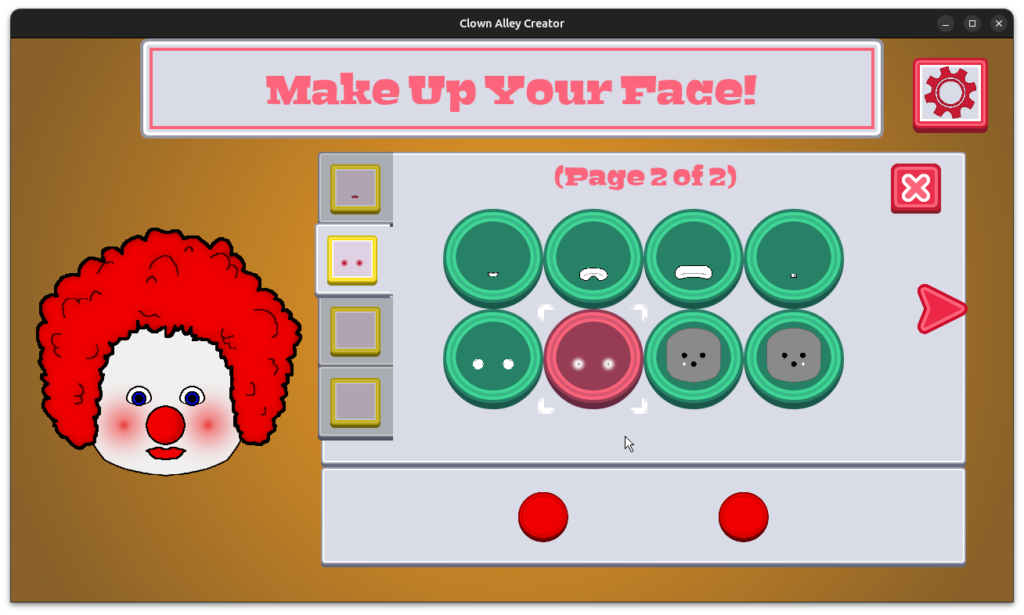
I showed my wife, and her immediate reaction was that it was too much. And she was right, especially when I looked at two different pages of green options that looked identical to me but that were in fact slightly different shades. It is possible to have too much of a good thing.
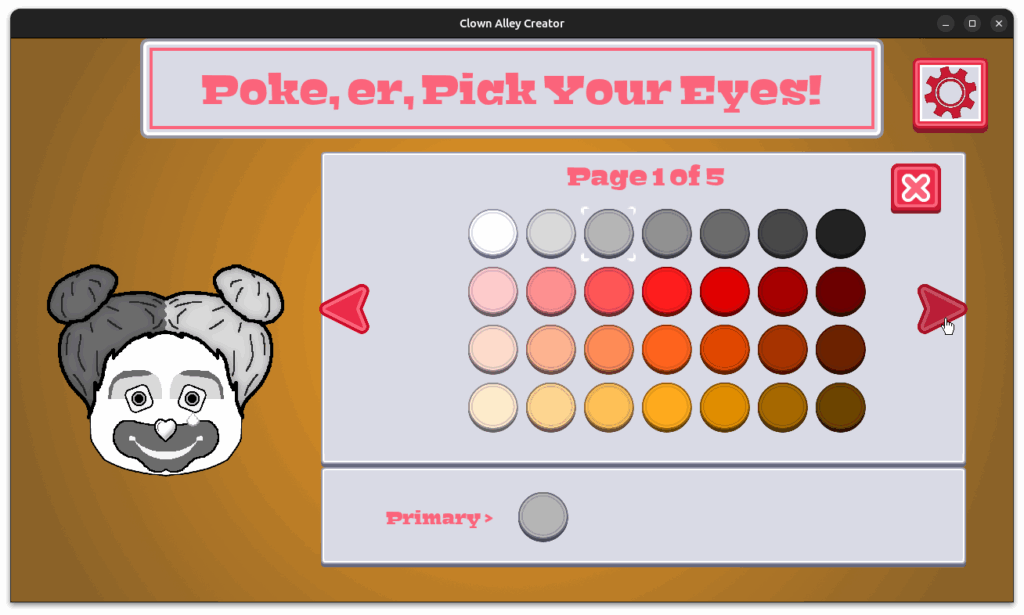
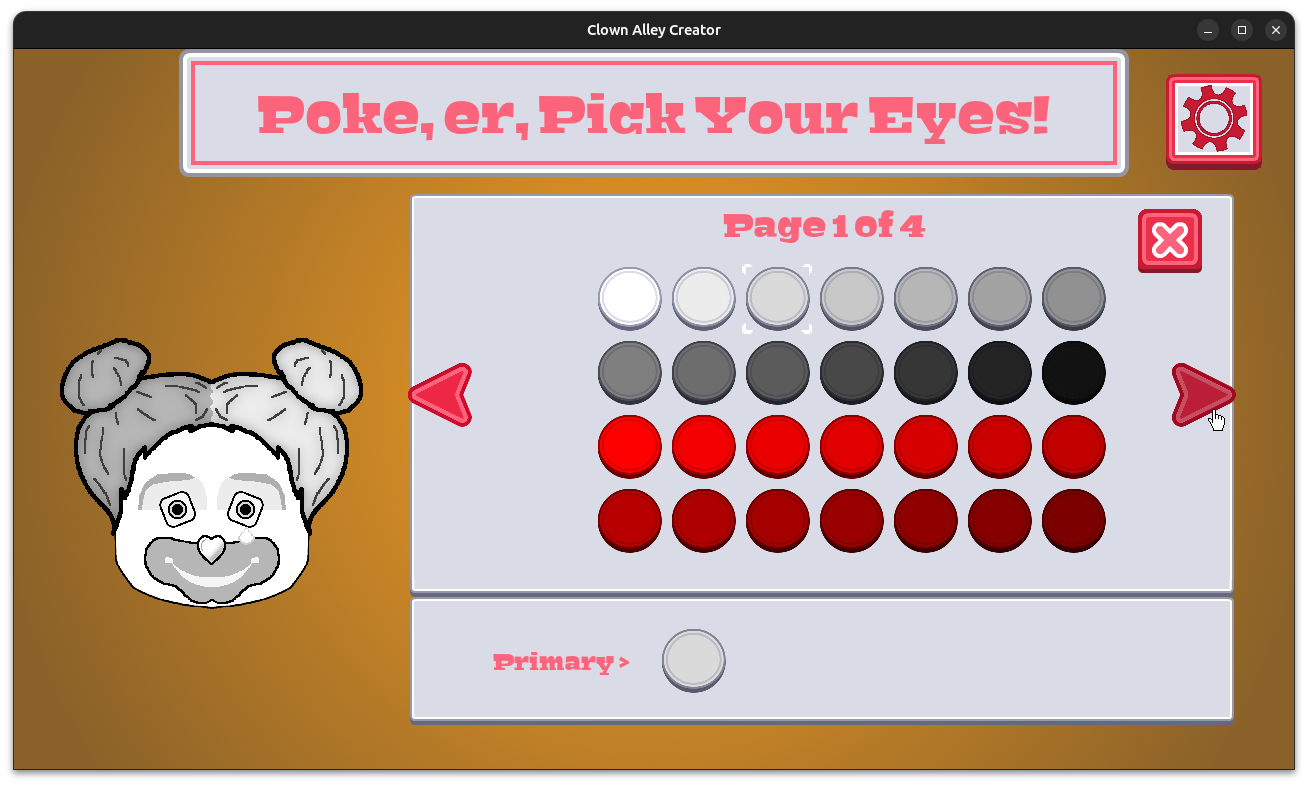
So I tried to reduce it to 10 pages, but then ultimately decided on 5 pages.
It feels like a good way to provide a wide enough variety of colors while also preventing the player from being overwhelmed with the options.
Once I finished this work, I then handled a defect involving menus disappearing in certain contexts, and I addressed it quickly.
So the next thing I started to work on was adding some pizzazz! When you make a selection in creator mode for a new nose or make-up option, there should be some feedback besides the clown instantly changing.
The simple thing is to add particle effects, but I wanted to add other possible animations as well. I ended the week in the middle of creating some code to support such animated transitions, and I expect to finish it this coming week.
Thanks for reading, and stay curious!
—
Want to learn about future Freshly Squeezed games I am creating? Sign up for the GBGames Curiosities newsletter, and download the full color Player’s Guides to my existing and future games for free!